最近发现了一个悬浮导航条,设计的还蛮新颖的,居然不用js来控制导航条子菜单的隐藏和显示,而是完全通过css来实现。
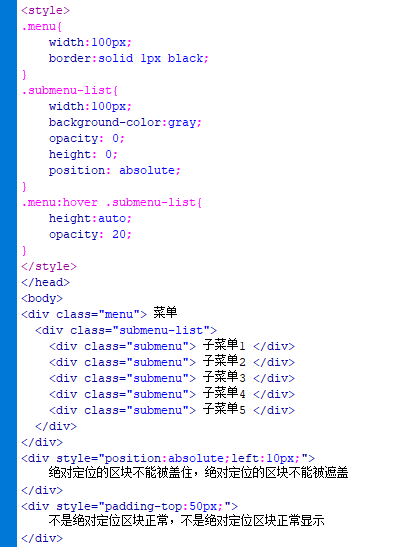
这种方法主要是用到了css的opacity属性,菜单悬浮hover后让子菜单变得不透明。具体的可以参考下面的代码截图:

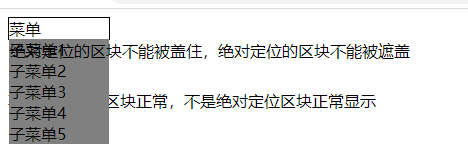
但我发现了一个问题,这样设计的导航条会跟带有position的div冲突,最终的效果就是子菜单显示后,无法遮盖带有position属性的区块。下面截图是上面html代码的显示效果:

这样是不是很坑啊!所以啊,还是老老实实的写js脚本吧。别人的代码最好不要直接就拿过来用。
